Search for answers or browse our knowledge base.
-
- Articles coming soon
Shortcodes
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
The main way in which you integrate the Shameless Booking plugin with the rest of your site is through the use of shortcodes. If you are unfamiliar with shortcodes in general, the WordPress documentation on them can be found here.
All integration occurs through the use of a single shortcode:
[shbook]
Depedning on the options given to the shortcode, it will display a number of buttons which add the functionality of the plugin to your site. Using shortcodes allows you total control over where on your site these buttons appear, and allows you to keep your current URLs and page organization intact.
Shortcode Builder

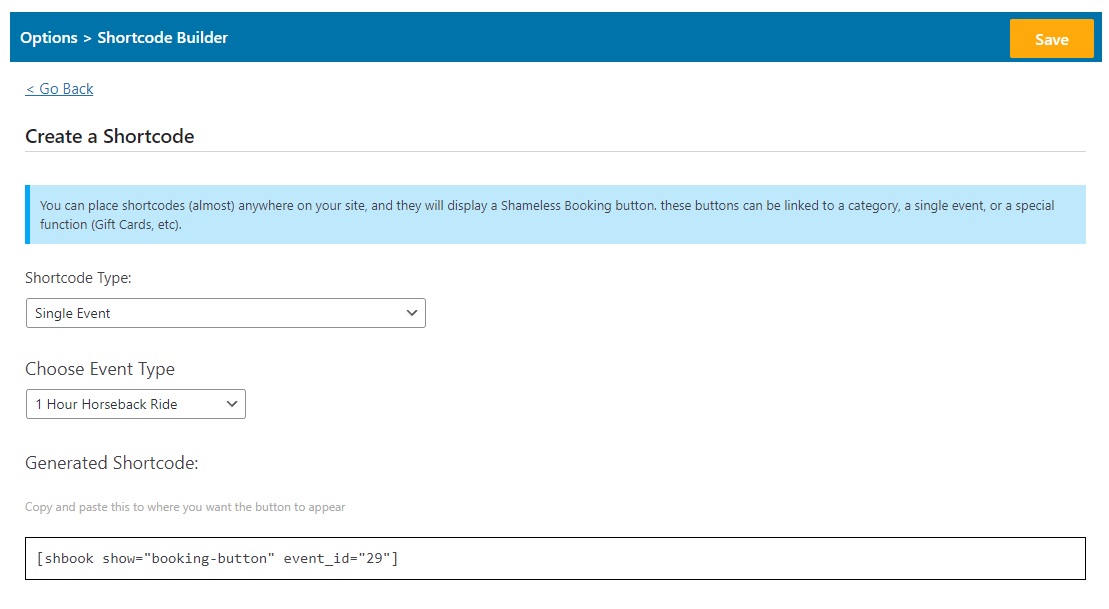
The easiest way to create a shortcode is to visit the Shortcode Builder (found at Bookings -> Options -> Shortcode Builder) – simply choose the type of button you want to create, apply any required options to it, and then copy the generated code and paste it in the appropriate location on your site. Below is a list of the types of shortcode button and what each one will do. At the end you can also find information about customizing the buttons.
Single Event
When the button is clicked, a popup will open allowing your visitor to begin booking tickets for the specified event. This type of shortcode is mainly intended to be placed on a page which has information about the specific event.
Event Category
These buttons open a popup with a list of events in the specified category. Event categories can be edit from Bookings -> Events Manager -> Categories. Each event will be displayed with it’s featured image, and it’s short description text.
All Events
A special version of the Event Category shortcode, this will list all events which are currently enabled for front-end ticket purchasing.
Login
This will show either a Login button for guests, or for logged-in users it will show a button to access their previous orders.
Applying Custom Styles
If you are familiar with CSS, you can apply custom styles to any of the generated buttons by modifying the shortcode to include a “style” parameter, for example:
[shbook show="booking-button" category_id="1" style="background-color: orange"]
This will show a category button which has a background color of orange instead of the usual red color. Any valid CSS code can be used here to change the appearance of the created elements.
0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |

